Move your Squarespace website from 7.0 to 7.1: Everything you need to know
Why should I consider upgrading my Squarespace website?
As a general guide, we should probably update our website every two to three years.
Why is that?
Technology changes quickly and your website might look tired and dated after a while even if you have a classic design style.
It’s worth a look at others in our industry and check if they have already moved to a shiny new design.
I’ve observed quite a few new design trends just over the last year:
We’ve moved e.g. away from rigid layouts and smaller photos are often a fresh alternative to large banner photos to create more asymmetric designs.
Overlapping photos, shapes, or sections is also a much-asked design request nowadays.
I see larger, bolder fonts, especially for headings. They’ve become a feature on their own!
The use of lines to separate sections
All-white backgrounds are no longer the default choice.
Animations and scrolling effects.
Of course, we don’t have to follow every trend that’s out there. I’m very much a proponent of classic, calm, and clean design. It’s all about the right combination and being intentional about it.
Our website is our online home and just like we paint the walls or buy a new sofa or rug every few years, it’s worth considering a website revamp.
TABLE OF CONTENTS:
(Jump to relevant content)
Are there different Squarespace versions?
Yes, there are three Squarespace versions “out there”.
Launched in the following years:
1. 2008: Squarespace 5
2. 2014: Squarespace 7.0
3. 2020 Squarespace 7.1 (Classic Editor and since July 2022 Fluid Engine editor)
How to check which Squarespace version you have
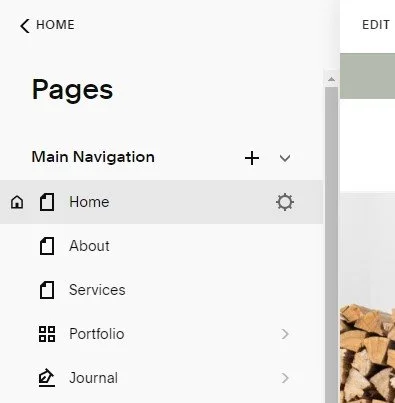
In your home menu click Website/Pages and scroll to the bottom left of the page. If you have a 7.0 template you’ll see the version (7.0) and the template family. 7.0 has many different “families” with a different structure, design functionalities, and characteristics e.g. in the header, banner images etc.
Brine e.g. was one of the most popular and flexible ones- followed by Bedford.
Within the Brine family, you could choose from several templates. Brine e.g. had nearly 50 templates. In this example, the template is called “Margot”. The template structure in the “background” was the same but it allowed us to pick a template that was as close as possible to the design we wanted to achieve.
Before we get started, I answer a few questions that might come up
Squarespace 7.1 vs 7.0: Which version is best?
Squarespace is still committed to supporting version 7.0 and especially the Brine template is very robust. Keep in mind all updates, exciting new features and tools are only added to 7.1. now.
They are constantly updating and improving the new version. It offers a lot more flexibility in design and easy opportunities for more contemporary design features especially with the latest Fluid Engine editor you can achieve layered or overlapping designs or split screens without the need for custom code.
Let’s look at it in more depth.
What’s new?
Text styling options
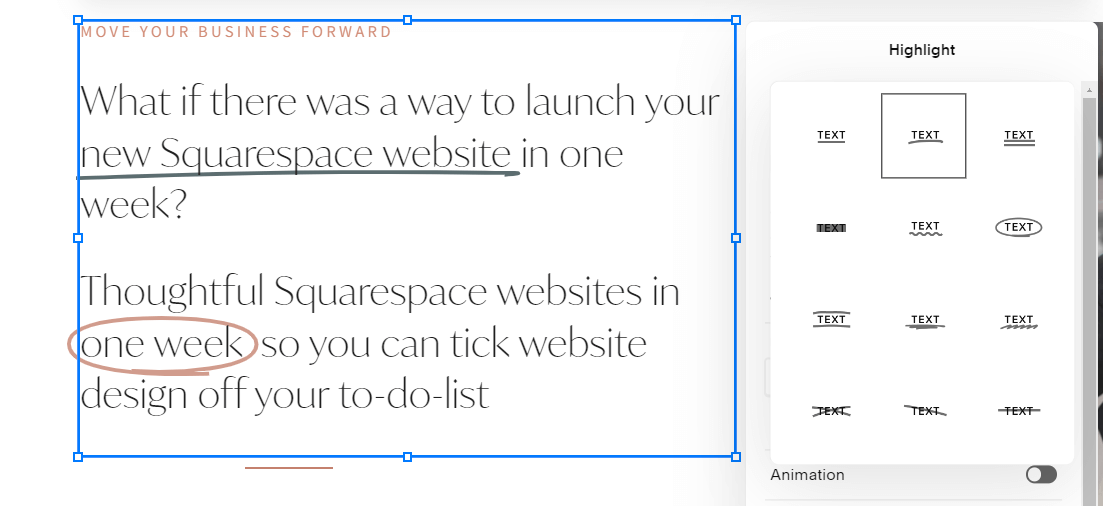
We have a lot more flexibility to change colours for backgrounds and text e.g. or to add design elements to the text.
Just look at all the text highlight options! You can then still customize each one.
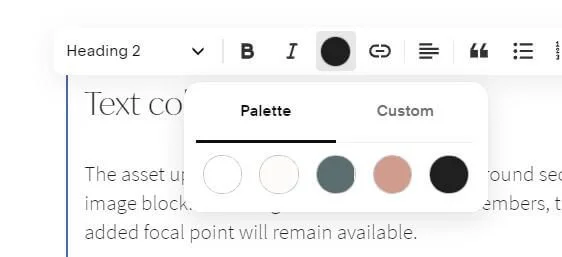
Text block colour overrides
The custom option allows you to change the colour of an entire string of text or individual characters. Just make sure to use this option with caution and don’t just use it because you can!
Image Alt Text
Alt text or Alternative text (the description of the content of a photo) is important for accessibility. It allows vision-impaired users to ‘read’ a picture with the help of screen reader software. It’s also a good practice for optimizing photos for Google. This is a long-overdue feature. Previously, we had to use a workaround using captions or just file names. Now, we can write alt text independently from captions.
Accordion blocks (use e.g. for FAQs sections)
-
The default is Heading 4 and Paragraph 2 but you can use headings 1-4 or paragraph text!
-
Change the layout including lines
-
No need for code and Java script anymore!
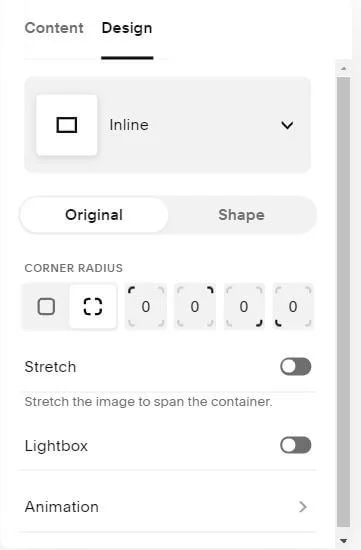
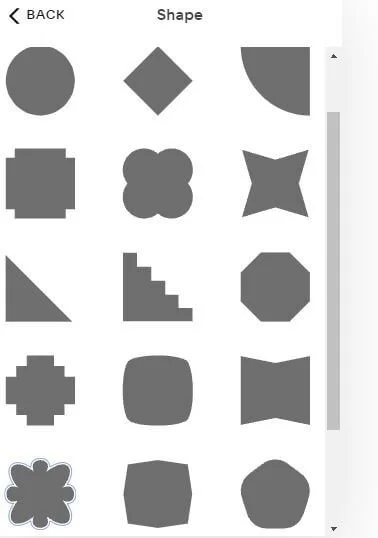
Image shapes
This is another feature that’s a time saver if you’ve previously used Canva or Photoshop. And it adds more personality to your website.
Look at this!
You can now turn any image into a shape. There are many options either for shapes OR to change the radius of an image. You can round individual corners of an image block. Try the value 50 to 200 and see what happens. Just don’t go crazy with this feature and pick no more than 2 or 3, or your website ends up looking cluttered.
Just a couple of examples:
Shape block
We also have access to a new shape block. You can add shapes similar to the photo shapes to your website e.g. as a background behind images or to create an overlapping effect.
You have different design options e.g. stroke, blur, or drop shadows.
In this (simple) example, I added a white shape behind the text and placed the icon on top.
If you are familiar with Canva, where you can arrange elements in layers and either move them backward or to the front e.g. this works in a very similar way.
Here is another great feature!
List sections (Auto Layout)
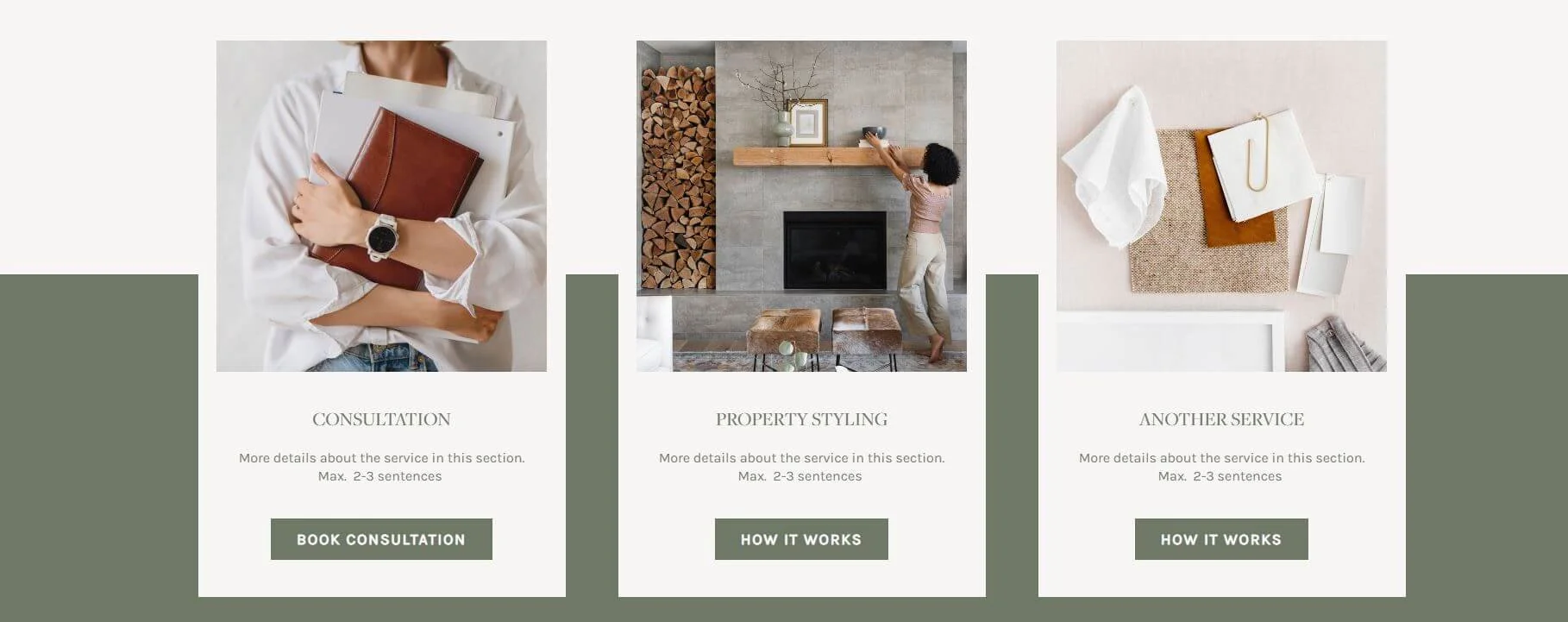
The new list sections offer many different styles e.g. to achieve a multi-column layout like the one below.
We used to add many lines of “flex box” code. Now we can do this without a single line of code!
You can use list sections e.g. for:
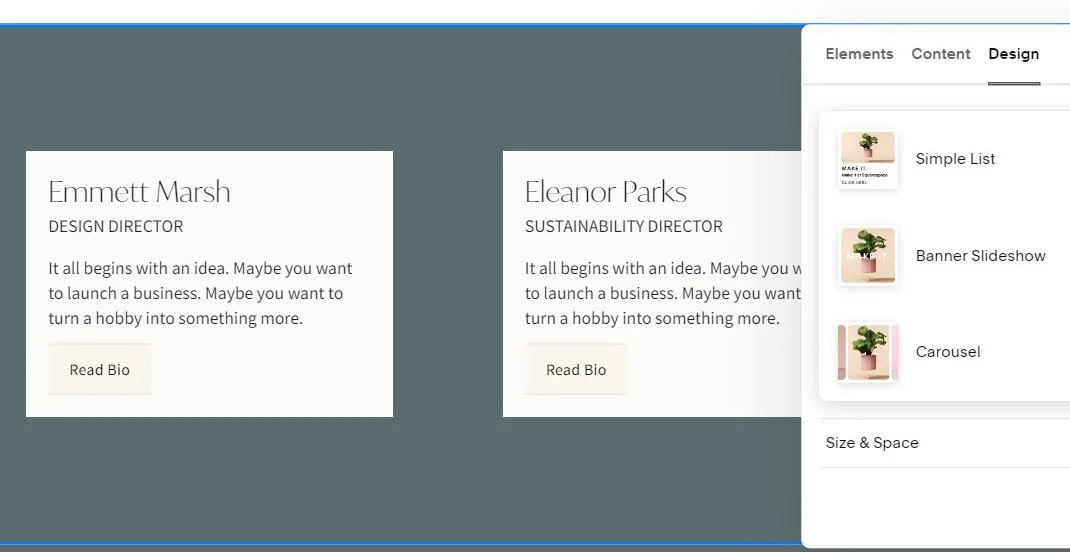
Testimonials
Services
or anything you want to display in column format or as a slideshow
You have three design options:
Simple Lists
Banner Slideshow
Carousel
An example of a testimonial using the “Carousel”:
Services overview example using the “Simple List”
Options for the list sections are endless and there are so many ways to customize them
Portfolio pages are another new addition
On previous versions, we had to tweak blog pages to display a portfolio. This might still be a good option and has some advantages we have to weigh up.
This new page type in 7.1. gives more design flexibility to showcase work because we can also access the new page sections and features.
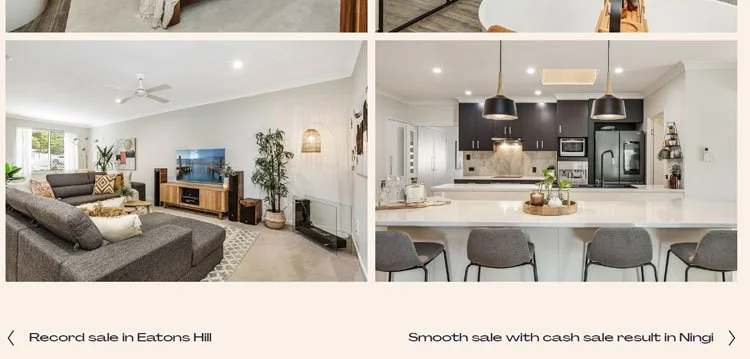
The main portfolio landing page displays your projects in thumbnails. You can access great options to style this page. You can e.g. change the horizontal/vertical spacing between images, control the text alignment and spacing and my favourite feature is the zoom or fade option. Check out my main portfolio page to see the zoom option.
In addition, we also have pagination. You can see in the example below. At the bottom of each page, is the option to move to the next or previous project. It helps to engage visitors and is a great way to keep visitors on your website as they keep browsing.
Portfolio pages are a great feature for interior designers, home stagers or photographers (or anyone with a portfolio). You can check it out on my one-week website Ava template.
Can I change templates in Squarespace 7.1?
7.1 has only one template and there is no need for extensive research into the different template families that all had different features. Squarespace still offers different template designs but all based on the same template.
Is Squarespace 7.1 better for SEO?
Let’s start with 7.0: It wasn’t possible to easily add alt text to photos- something that’s important for SEO and accessibility. It made image optimisation more difficult. In 7.1 we can easily add Alt text now. Check out my blog about image optimisation for more information.
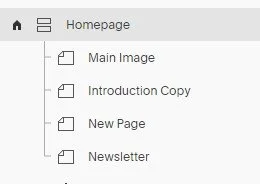
Not all templates index pages but the most popular template in 7.0 had so-called Index pages. Just one page e.g. this home page had different index pages for each section which you can see in the photo below.
SEO depends on so many factors but most people report that their SEO improved after switching to the new version.
On the website, it appears as one page but “behind the scenes” we had to use several pages on top of each other (a bit like a sandwich) which often caused weird Google results if you didn’t know how to remove them from indexing.
The new interface is a lot cleaner and user-friendly.
How long will Squarespace 7.0 be supported?
For now, Squarespace has committed to still supporting 7.0 but there won’t be any more updates.
How can I move my website from 7.0 to7.1?
At the end of 2023, Squarespace introduced an upgrade tool that allows you to upgrade to the new version. Before that, we had to design the complete website again in 7.1. I’m not going through all the details and what to consider here because there is a better way.
Check if you can see the “Update to version 7.1.” in your panel
Not all 7.0 families/templates are supported so if this option doesn’t show up for you, you might have to change templates first(do this with caution!).
Note: Currently (early 2024) only Brine and Bedford family templates are supported.
What is the difference between Classic Editor and Fluid Engine?
All previous versions of Squarespace used a 12-column grid with unlimited rows. All blocks like photos or text have to fit into 12 columns. This restricted our design options.
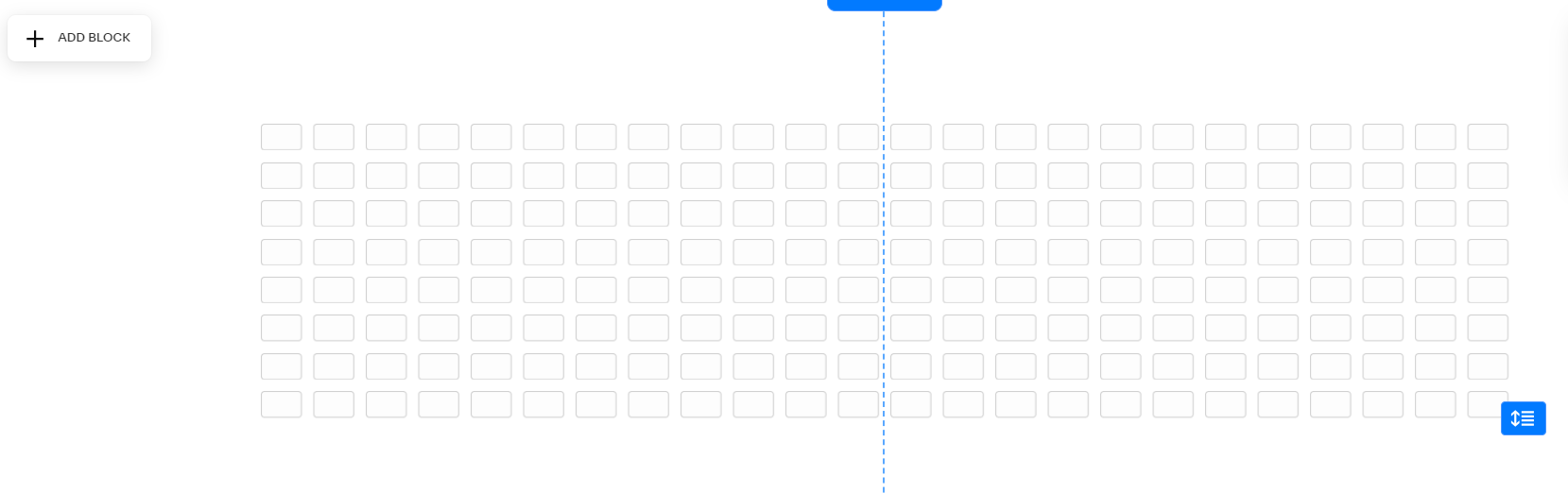
Fluid Engine has a 24-grid system. Just click the letter “G” and the grid becomes visible (press G again to turn it off).
We can adjust the vertical and horizontal space within the grid and (most importantly!) and can layer text or photo blocks. We can also add a background colour behind text, or group and move elements together. There are so many options including separate mobile design! Here is a link to a Squarespace support article if you want to learn more.
What else is different?
A couple of examples:
No tablet preview
Mobile design separate from desktop
What hasn’t changed
Not all page types are available in Fluid Engine. This includes blog and event pages.
Are you ready to upgrade 7.0 to 7.1 now?
There are a few things to consider e.g. before you “press the upgrade” button.
It is a permanent change and you won’t be able to go back to your previous version.
Make sure to check all custom code. If you have custom code or features on your website, it might not carry over. It’s best to get some guidance from a professional designer if you are not sure.
Be aware that the upgrade from Squarespace 7.0 to 7.1 will move you to the Classic Editor and will need to upgrade pages manually to Fluid Engine.
Go to the Design tab- that’s where you’ll find the upgrade option (if your template is supported)