How to Optimise Photos for the Web
Your image optimisation checklist
Every photo you add to your (Squarespace) website needs to be optimised.
Why does optimising images matter?
Google Image Search only gets a smaller piece of Google’s overall traffic. But image search has increased in recent years and you can take advantage of that.
It can give you the edge over your competition and gives Google more context to understand what your website, blog posts etc. is about.
It also increases website speed and reduces the number of people who leave your site. In turn, Google is more likely to reward you for a better user experience with a higher ranking.
It’s also important for accessibility so screen reading software can convey the information to people with vision impairments.
1. Consider your filenames
Don’t forget to name your photo files. Never use something like 12345jpg or logoversion1.png
Instead, use the following format:
The image file name should describe your image (For example: white-modern-kitchen.jpg)
It’s best practice not to leave spaces between words and separate them with hyphens.
2. Alt text
Right now search engines can’t “see” your images and alt text (also called alt tags) helps Google and those with screen readers understand what the image is about.
You can use the same name as your image file name. You might also use one of your keywords if it fits.
Separate the words with spaces (no hyphens or underscores)
Keep it short and simple -less than 20 characters if possible
Tip: It helps to imagine if you had to read the page to someone on the phone, what would you say to describe the image
All image blocks in Squarespace have an Alt text field except:
Gallery blocks: the title field becomes the alt text.
Background images: There is no field to add the text but your file name will do “double duty” here.
3. Adjust the image file size
Photos in original size- either from your photographer or stock photography sites usually come in huge file sizes often ranging from 2-4 MB with pixel sizes (dimensions) of 3-5000px.
Squarespace recommends file sizes under 500KB but with a few tricks you can achieve even lower sizes.
You want the image to be as big as possible for the space it takes up on your website e.g. a banner image will be blurry if’s too small. But it would help if you still made the file size as small as possible.
4. What size should the image be?
Large photo files slow your website down and can spoil the user experience.
You only need a maximum of 2000-2500px width for a large banner image and less for smaller photos.
Depending on the use of the image e.g. in lightbox as part of a gallery or if there are 3 smaller images next to each other, I recommend a width of 750px for smaller and 1500px for larger landscape images. For portrait size 750px width.
5. How to reduce the pixel size
Change the pixel size depending on whether you are a PC or Mac user.
PC: free Paint.net or Bulk resize photos
Mac: free Photo app Preview
Photoshop or Canva are other (paid) options.
Change the resolution to 72px/in. The original photos usually have a resolution of 300px/in.
6. How to reduce the file size
It’s a two-step process. First, you reduce the pixel size with the above-mentioned tools. Then you compress the photo.
There are lots of image optimisation programs you can use, including:
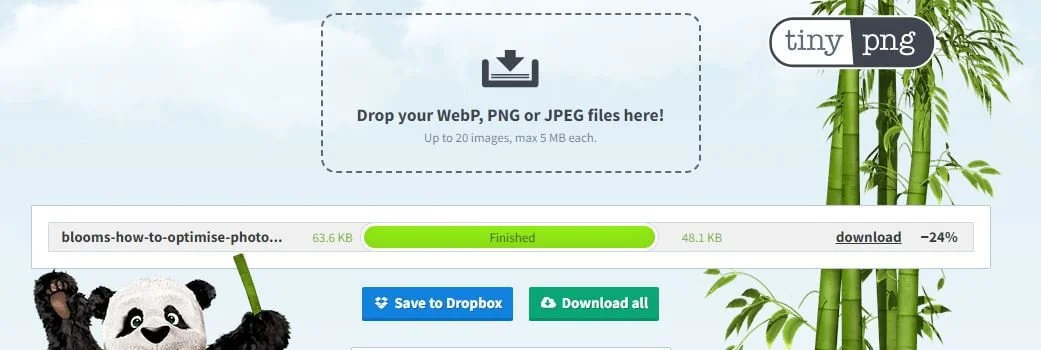
Tinypng (for png and jpg) this is the one I use
This beautiful image of my favourite flower (peony!) was originally 4.22MB and almost 8x more than Squarespace's recommendation. I bought it from stock photo website Haute Stock. I then resized it to 750px wide and 72 px/in resolution in Photoshop, the file size was reduced to 64 KB.
The extra step of running it through tinypng.com reduced the file size even more to only 48 KB. What a huge difference especially when you have an image-heavy website or page!
7. Best file types
As a general rule, use jpg files for photos. You only need PNG format for graphics or illustrations e.g. your logo and photos with transparent backgrounds. PNG files are larger than jpg files. It means when you save the same file as a jpg and png, the png would be larger and will slow down your website.
GIF files are sometimes used for animations. Be mindful of the larger file size. You can find online web tools that optimise them but I usually avoid GIFs.
Pay attention if you use Canva. It often defaults to PNG in your download settings for photos.
Photos in HEIC need to be converted to jpg. Currently, Squarespace doesn’t support this format. I’m not sure about other platforms. Use e.g. HEITC to JPG to convert them.
Using the built-in Unsplash integration in Squarespace means you’ll end up with much larger image files. I recommend downloading the photos directly from Unsplash, optimise them, and then uploading them. Or you’ll end up with a slower website.
Looking for a Squarespace website that ticks all the boxes to help you grow your business? Or do you have any questions?